طراح App Inventor
طراح App Inventor چگونه به نظر خواهد رسید؟
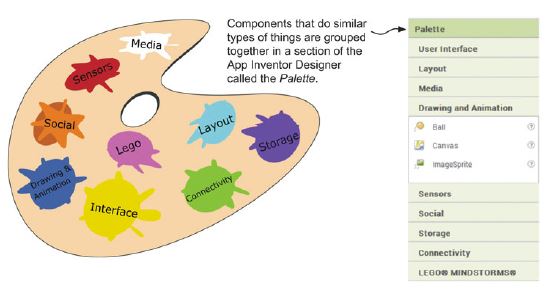
اولین قدم در ایجاد یک اپلیکیشن، راه اندازی یک پروژه جدید و سپس طراحی آن است. طراحی به این معناست که هم ظاهر برنامه را ترسیم کنید و هم تصمیم بگیرید که برای کارکرد برنامه به کدام اجزای کوچک نیاز دارید—چیزهایی مانند دکمه ها، برچسب ها و صداها (در این مورد در فصل 2 بیشتر توضیح داده می شود). محل انجام هر دوی این کارها، App Inventor Designer است.
به تیک تاک فکر کنید. به چه شکلی بازی نیاز دارید؟ احتمالاً یک شبکه با نه فاصله (3×3). شما همچنین به راهی نیاز دارید که به بازیکن اجازه دهید فضایی را در شبکه لمس کند. و سپس یک X یا O را در آن فضا قرار می دهید (تا زمانی که هنوز آزاد باشد). همچنین ممکن است بخواهید چند صدا پخش کنید و امتیاز را حفظ کنید.
برای انجام این کارها در App Inventor، باید پروژه جدیدی به نام TicTacToe را شروع کنید. یک شبکه روی صفحه نمایش قرار می دهید، همراه با دکمه هایی برای تشخیص اینکه کدام جعبه لمس شده است، یک برچسب امتیاز و برخی صداها. همه این مؤلفه ها از بخشی به نام پالت به داخل برنامه کشیده می شوند، جایی که بیش از 50 مؤلفه برای انتخاب وجود دارد. در فصل 2، همه آنها را فهرست شده خواهید دید.

ویژگی های جزئی
در فصل 2، خواهید آموخت که اجزاء دارای ویژگی هایی مانند بزرگی، رنگ یا طعمی هستند که هنگام لیسیدن صفحه نمایش دارند (ما آخرین مورد را درست کردیم - اما یک روز، چه کسی می داند؟). هر جزء دارای مجموعه ای از ویژگی های منحصر به فرد خود است. همانطور که روی کتاب کار می کنید، از اجزای بیشتر گروه های مؤلفه استفاده می کنید، بنابراین خیلی زود یک متخصص مؤلفه خواهید بود.
ویرایشگر بلوک ها چگونه کار خواهد کرد؟
خوب، تصور کنید یک رابط کاربری زیبا پر از دکمه ها، پس زمینه و تصاویر طراحی کرده اید. چه کاری می تواند انجام دهد؟ همانطور که وجود دارد، برنامه شما هیچ کاری انجام نمی دهد - زمانی که به برنامه بگویید با استفاده از ویرایشگر بلوک ها چه کاری انجام دهد، برنامه نویس خواهید شد.
در تیک تاک، شما میتوانید برنامهای بنویسید تا تشخیص دهد بازیکن کدام جعبه را لمس کرده است، یک X یا O نمایش دهد، یک حرکت متقابل انجام دهد، و یک O یا یک X نمایش دهد. قرعه کشی کنید، و چند صدا پخش کنید. این قوانین باید در App Inventor برنامهریزی شوند، و شما نمیتوانید این کار را در بخش Designer انجام دهید—شما به Blocks Editor نیاز دارید.
نکته
صفحه App Inventor دارای دو دکمه در سمت راست است که به شما امکان می دهد بین Designer و Blocks Editor جابجا شوید (کوتاه شده به Blocks روی صفحه).
ویرایشگر Blocks یک رابط کشیدن و رها کردن است، به این معنی که می توانید برنامه نویسی را بلافاصله بدون نیاز به یادگیری کلمات ناآشنا شروع کنید. بنابراین در مثال tic-tac-toe، میتوانید بلوکهای برنامهنویسی را بکشید تا تشخیص دهید که چه زمانی یک دکمه فشار داده شده است، بدون اینکه نیازی به نوشتن یک سری کد باشد. برنامه نویسی با استفاده از بلوک هایی که به زبان طبیعی شما نزدیک هستند (در این مورد انگلیسی) نوعی انتزاع است (نقطه یادگیری آینده را ببینید).
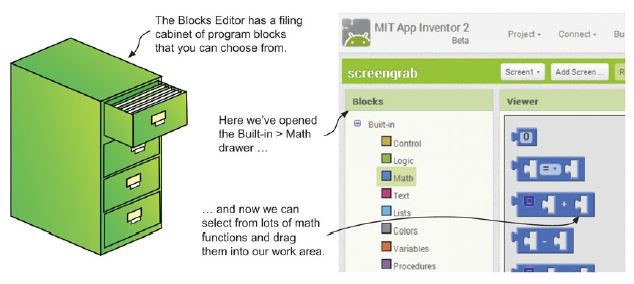
صفحه ویرایشگر بلوک ها به دو قسمت تقسیم می شود که همه بلوک ها در سمت چپ و یک فضای کاری خالی بزرگ در سمت راست قرار دارند.

برخی از کشوهای بلوک (مانند ریاضی) بسیار عمیق هستند، بنابراین برای دیدن همه بلوکها باید وقتی در کشو قرار گرفتید، به پایین بروید. همچنین، دو دسته از بلوک ها وجود دارد - توکار و کامپوننت خاص - و آنها یک تفاوت مهم دارند:
■ بلوک های داخلی ثابت هستند. آنها همیشه در دسترس هستند، مهم نیست چه نوع برنامه ای را ایجاد می کنید. آنها شامل مواردی مانند توابع برای اضافه یا تفریق هستند.
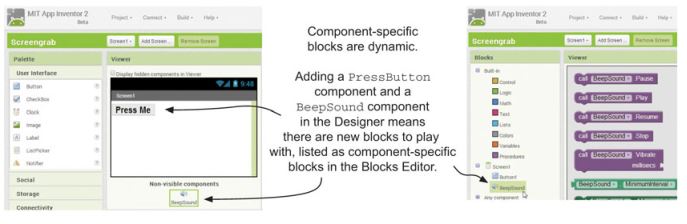
■ بلوک های خاص جزء پویا هستند. هنگامی که اجزا و تعاریف را به برنامه خود اضافه می کنید (در صفحه طراح) آنها در دسترس می شوند. برای مثال، اگر یک دکمه اضافه کنید، مجموعه جدیدی از بلوکها ظاهر میشوند که به نام دکمه شما نامگذاری شدهاند.
بلوک های داخلی
در اینجا مروری کوتاه بر هر یک از ابزارهای موجود در کشوی بلوکهای داخلی آورده شده است.

نگران درک همه اینها بلافاصله نباشید. همانطور که با کتاب کار می کنید، چیزهای بیشتری در مورد بلوک ها خواهیم گفت.
بلوک های خاص جزء
محتویات ویرایشگر بلوک ها در پاسخ به اجزایی که به طراح اضافه می کنید تغییر می کند. فرض کنید که یک رابط ساده با دو جزء ایجاد کرده اید: یک دکمه به نام PressButton و صدایی به نام BeepSound. وقتی به کشوی Screen1 (که شامل بلوکهای خاص جزء است) در ویرایشگر Blocks نگاه میکنید، در داخل کشوهای BeepSound و PressButton قرار میگیرید.
نکته
شما همیشه Screen1 را در ویرایشگر Blocks خواهید دید. این جزء برای همه برنامهها وجود دارد—این صفحه خالی است که با باز کردن برنامه باز میشود.

 نکته یادگیری: انتزاع چیست؟
نکته یادگیری: انتزاع چیست؟
انتزاع راهی برای ساده کردن برنامه نویسی است. این به برنامه نویس اجازه می دهد تا با استفاده از یک نام توصیفی مانند "پخش صدا" از توابع سطح بالا استفاده کند یا آنها را فراخوانی کند. راه دیگری برای گفتن این موضوع این است که به برنامه نویسان اجازه می دهد با استفاده از زبانی که به "زبان طبیعی" آنها نزدیک تر است برنامه ریزی کنند.
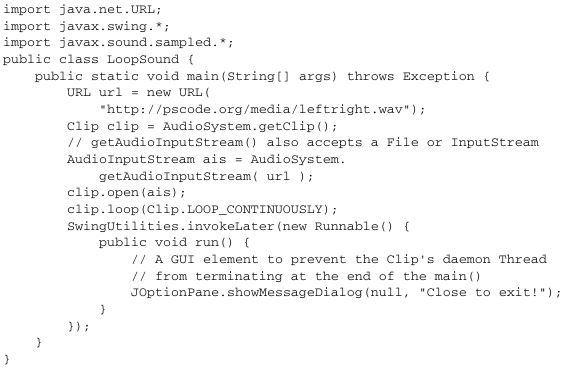
پشت هر یک از بلوک ها کد جاوا پنهان است (جاوا یک زبان برنامه نویسی است) که می توانید بارها از آن استفاده مجدد کنید. اگر انتزاع بلوک ها نبود، هر بار که می خواستید صدایی را پخش کنید، باید کدهای جاوا را مانند این بنویسید:

حتی این کد جاوا انتزاعی از 1ها و 0های باینری است که همه چیز را در گوشی هوشمند شما روشن و خاموش می کند. بعداً یاد خواهید گرفت که چگونه می توانید از انتزاع استفاده کنید تا برنامه های خود را کارآمد و سریعتر بنویسید.

