اولین برنامه شما: سلام جهان!
اولین برنامه شما: سلام جهان!
بیایید درست وارد شویم و اولین برنامه شما را ایجاد کنیم. شما با یک چیز ساده شروع خواهید کرد: یک Hello World! برنامه ای که یک پیام پاپ آپ با مضمون "Hello World!" نمایش می دهد.
این به عنوان یک طراح اپلیکیشن ثروت شما را به ارمغان نمی آورد، اما پس از انجام آن، به درستی می توانید ادعا کنید که برنامه کامپیوتری خود را نوشته اید (و نه هر برنامه قدیمی – یک برنامه!). همچنین میتوانید از این برنامه اولیه استفاده کنید تا بعداً چیزهای مفیدتری بیاموزید.
این نوعی سنت است که برنامه نویسان هر زمان که از یک زبان جدید استفاده می کنند یک Hello World می نویسند!شما نیز برنامه ریزی کنید. این به این دلیل است که بسیار ساده است و می توانید قبل از انجام کارهای سخت، بررسی کنید که اصول اولیه را درک کرده اید. (کارل(یکی از برنامه نویسها) در دهه 1980 مخفیانه وارد مغازه های کامپیوتری می شد تا سعی کند برنامه Hello World! را بر روی هر چه بیشتر رایانه اجرا کند، قبل از اینکه مدیر فروشگاه او را بیرون بیاندازد!) بخش های زیر شما را در مراحل ایجاد برنامه راهنمایی می کند.
نکته
در این کتاب اغلب به کاربر اشاره می کنیم. یعنی هر کسی که ممکن است از برنامه استفاده کند (شما، دوستانتان یا سایر افرادی که آن را دانلود می کنند).
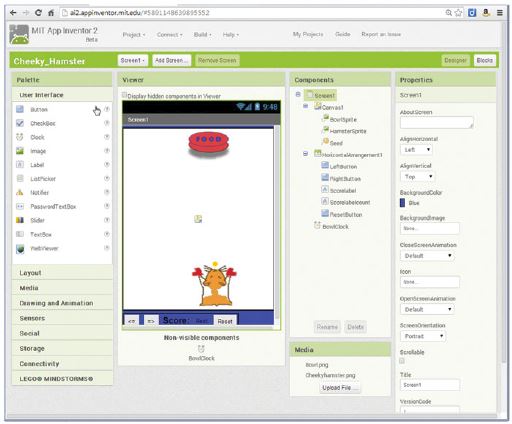
1. باز کردن App Inventor
هنگامی که App Inventor را در رایانه خود راه اندازی کردید، بخش Create را در وب سایت App Inventor (http://appinventor.mit.edu) انتخاب کنید تا شروع کنید. با این کار App Inventor Designer باز می شود.